워드프레스로 웹사이트를 제작하고 게시물을 작성해서 올리면 상단에 ‘특성 이미지’로 불리는 썸네일이 커다랗게 자리잡게 됩니다. 이 특성 이미지를 목록에서만 표시하고 본문에는 표시 하지 않도록 하는 기능을 제공하는 테마도 있으며, 또 CSS 코드를 수정해서 게시물의 본문에서는 출력되지 않도록 할 수도 있습니다. 하지만 이 게시물을 검색했다는 것은 아마 이 두 가지 모두 해당하지 않는 경우일 것입니다. 여러 고민할 것 없이 플러그인을 설치를 통해 쉽고 빠르게 썸네일을 본문에서 숨기는 방법을 선택하는 것을 추천합니다.
워드프레스 본문에 특성 이미지(썸네일) 숨기기
[Display Featured Image for Specific Posts and Pages / 단일 게시물 및 페이지에 특성 이미지를 조건부로 표시] 라는 긴 이름의 플러그인을 설치할 수 있습니다. 이 플러그인은 특정 글이나 페이지에서만 특성 이미지를 표시할 수 있도록 해줍니다.
목차
1. 특성이미지 표시 플러그인 설치

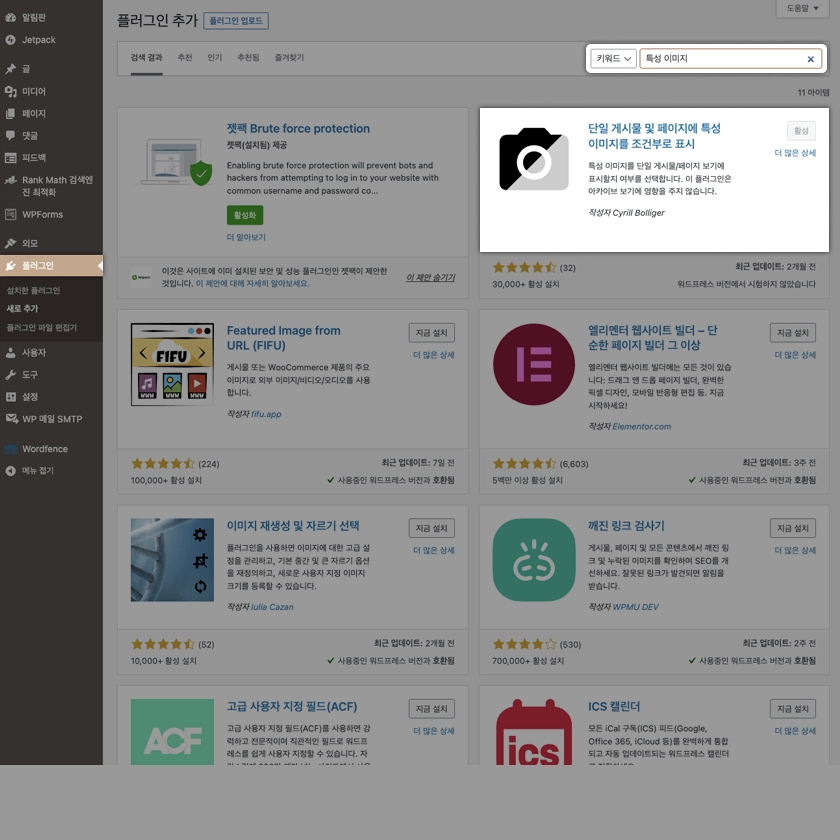
워드프레스 메뉴 [플러그인] > [새로 추가]로 이동합니다. 키워드에 ‘특성 이미지’ 또는 ‘featured’를 넣어서 검색을 하면 위 화면처럼 [단일 게시물 및 페이지에 특성 이미지를 조건부로 표시]라는 엄청 긴 이름을 가진 플러그인을 확인할 수 있습니다.

[설치] 후 [활성화] 시켜줍니다. 워드프레스에 새로운 메뉴가 추가되지는 않습니다.
2. 특성이미지 조건부 표시 플러그인 사용 방법

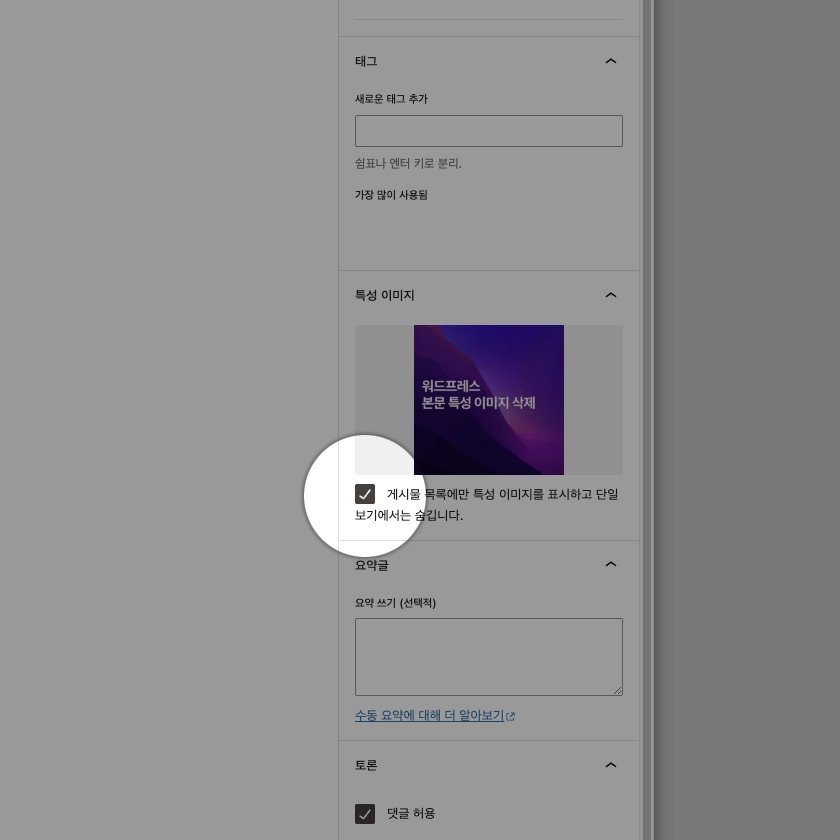
게시물을 작성하고 특성 이미지(썸네일)를 등록할 때, ‘게시물 목록에만 특성 이미지를 표시하고 단일 보기에서는 숨깁니다.’라는 항목이 새롭게 생성된 것을 확인할 수 있습니다. 체크하면 목록에서 썸네일만 표시되고 본문에서는 나타나지 않습니다. 체크하지 않으면 기존처럼 목록과 본문에 특성 이미지(썸네일)이 표시됩니다.
개인적으로는 플러그인을 설치하는 것이 부담스러울 때가 종종 있는데 이 플러그인 만큼은 기본적으로 설치합니다. CSS를 수정해서 아예 없애는 것보다 필요에 따라 넣기도 빼기도 하는 것이 편했습니다. 무엇보다 테마와 충돌 없이 안정적이어서 좋았습니다.
지금까지 웹사이트에서 특정 글이나 페이지에서특성 이미지를 조건부로 표시하는 방법을 알아 보았습니다. 이제 원하는 방식을 선택하고 웹사이트에 맞게 구현하세요.
감사합니다.