목차
1. 플러그인 설치
워드프레스에 애드센스를 연결하는 가장 쉬운 방법은 플러그인 설치를 통해 진행하는 방법입니다. 애드센스를 워드프레스 연결한다는 것은 애드센스 코드 스니펫을 내 워드프레스의 헤더와 도메인에 삽입한다는 것을 의미합니다. 설치할 플러그인은 Head & Footer Code 플러그인과 Ads.txt Manager 플러그인입니다. 이 두 개의 플러그인은 초보자도 쉽게 작업할 수 있도록 해주는 역할을 합니다.

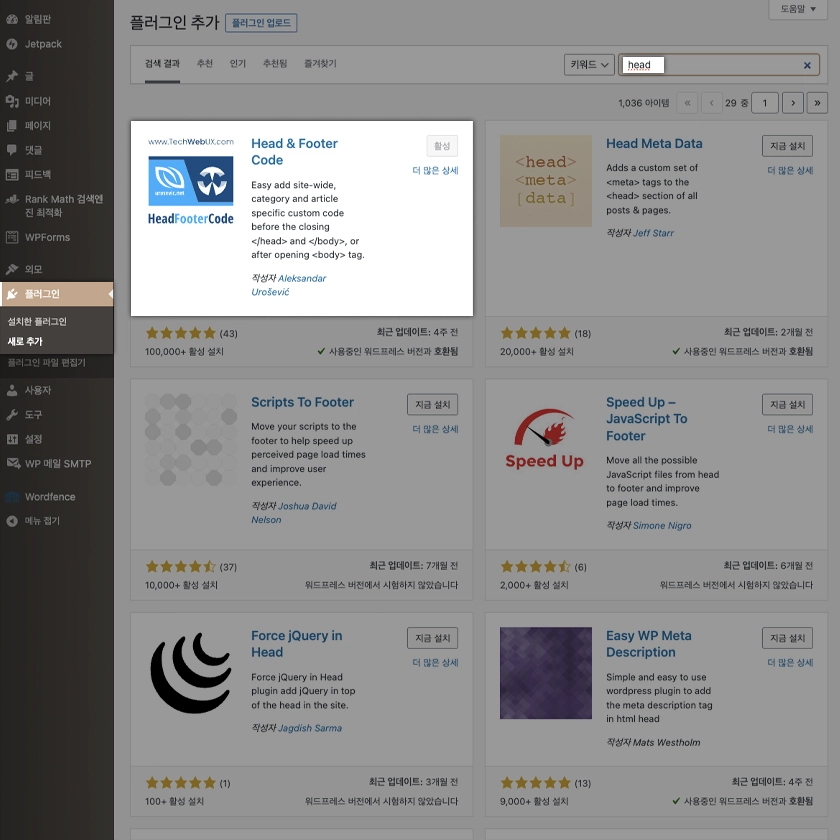
Head & Footer Code 플러그인은 Header에 애드센스 코드 스니펫을 입력할 수 있도록 해주는 플러그인 입니다. [플러그인] > [새로 추가]로 이동한 다음 키워드에 ‘head’를 입력해서 해당 플러그인을 찾아 설치하고 활성화 합니다.

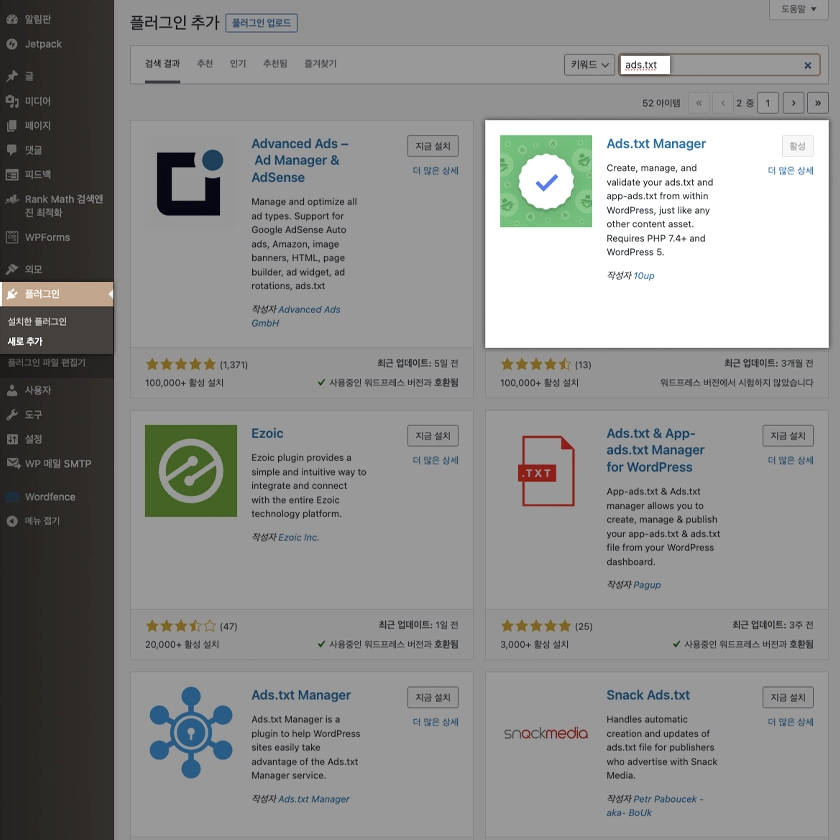
Ads. txt Manager 플러그인은 도메인에 애드센스 코드 스니펫을 입력할 수 있도록 해주는 플러그인 입니다. [플러그인] > [새로 추가]로 이동한 다음 키워드에 ‘ads’를 입력한 다음 해당 플러그인을 찾아 설치하고 활성화까지 해주면 플러그인 설치는 끝났습니다.
2. 애드센스 사이트 추가, 코드 삽입

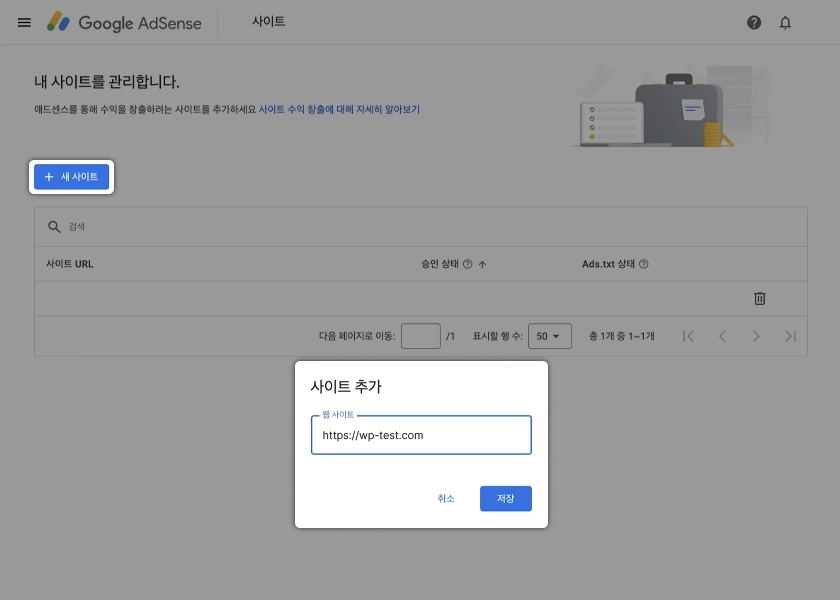
구글 애드센스에 가입절차는 간단하므로 따로 언급하지 않겠습니다. 가입후 [+ 새 사이트]를 눌러 자신의 워드프레스 도메인을 입력하고 [저장]을 눌러서 사이트를 추가해줍니다. (이미지에는 이해를 돕기 위해 임의로 wp-test.com이라고 입력했습니다.)

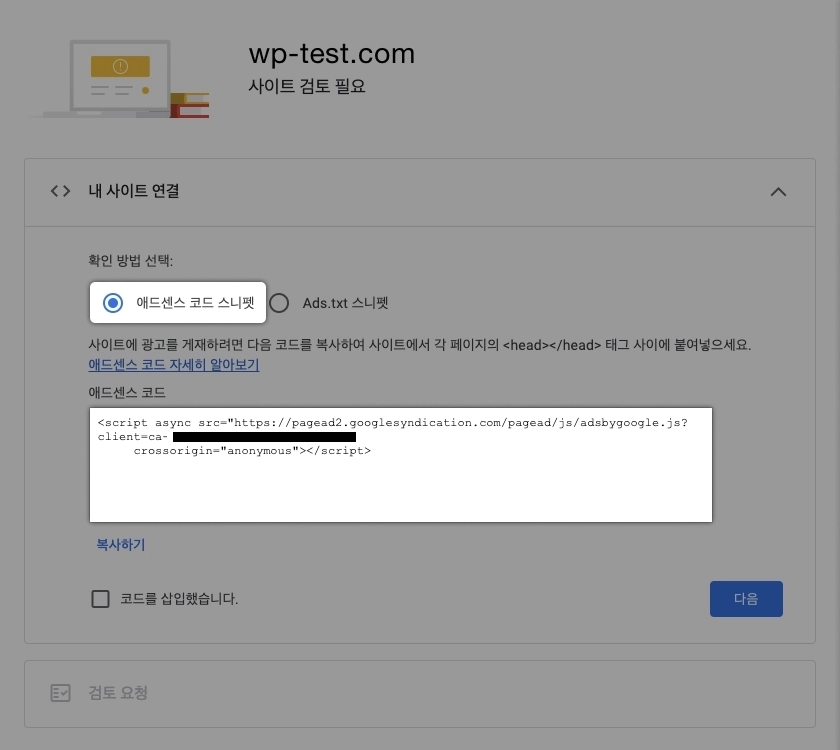
자동으로 [내 사이트 연결]이라는 페이지로 이동합니다. 확인 방법 선택 : 애드센스 코드 스니펫 하단에 애드센스 코드를 확인할 수 있습니다. 코드 아래 복사하기를 눌러 코드를 복사합니다.

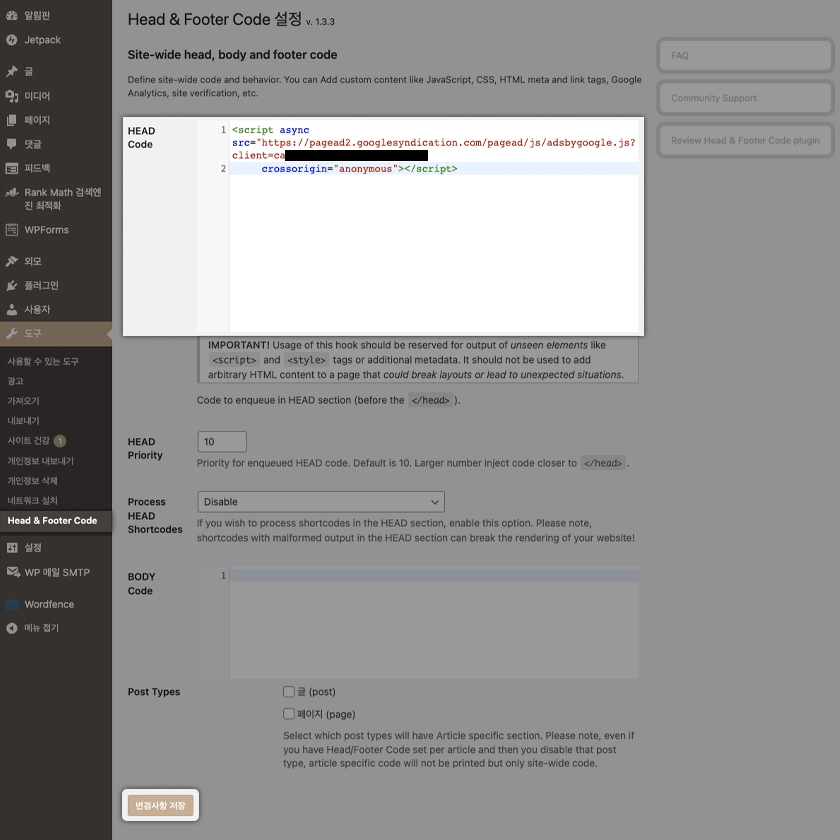
자신의 워드프레스의 [도구] > [header & Footer Code] 메뉴로 이동합니다. 상단 Hede Code에 복사한 애드센스 코드 스니펫을 붙여 넣고 맨 아래 [변경사항 저장]을 눌러줍니다. 그러면 해더에 애드센스 코드를 넣는 작업은 끝났습니다. 다음은 도메인에 애드센스 코드를 넣는 작업을 해야합니다.

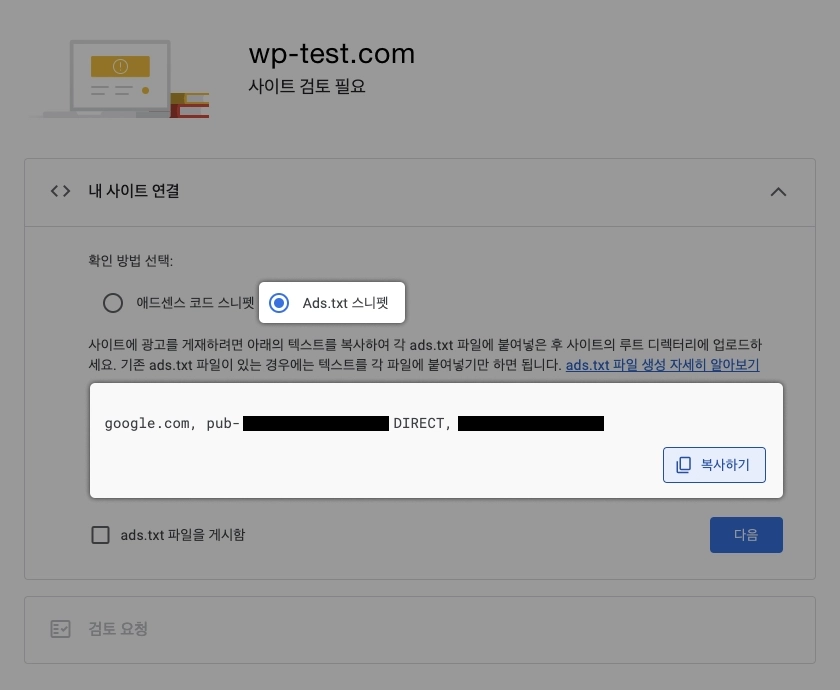
확인 방법 선택 에서 ‘Ads.txt 스니펫’ 을 선택합니다. 아래 코드를 복사해서 워드프레스로 이동합니다. (이 코드는 탭을 이동한다고해서 사라지거나 변경되는 것이 아니라 걱정하지 않으셔도 됩니다.)

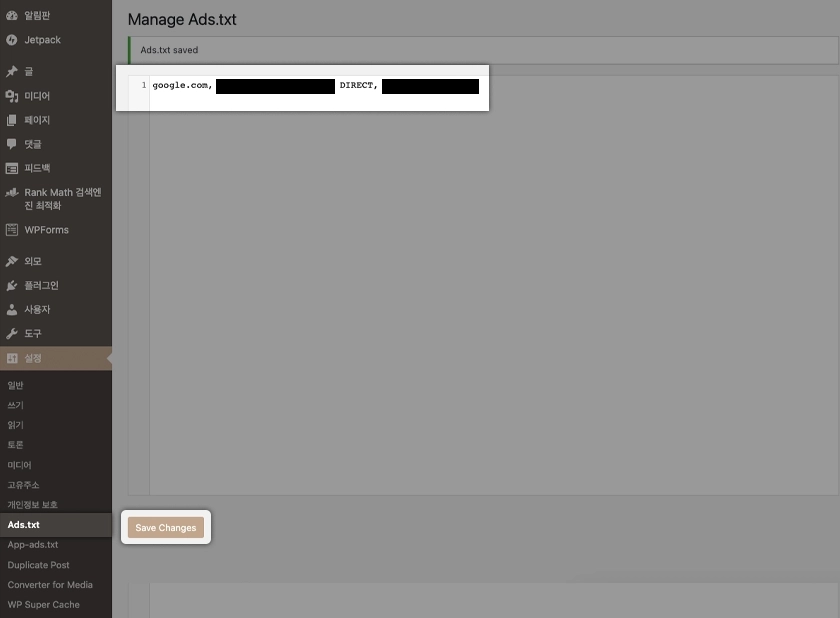
자신의 워드프레스의 [설정] > [Ads.txt] 메뉴로 이동합니다. 복사한 Ads.txt 코드 스니펫을 붙여 넣고 맨 아래 [변경사항 저장]을 눌러줍니다. 도메인에 애드센스 코드를 넣는 작업은 끝났습니다.
3. 코드 추가 확인

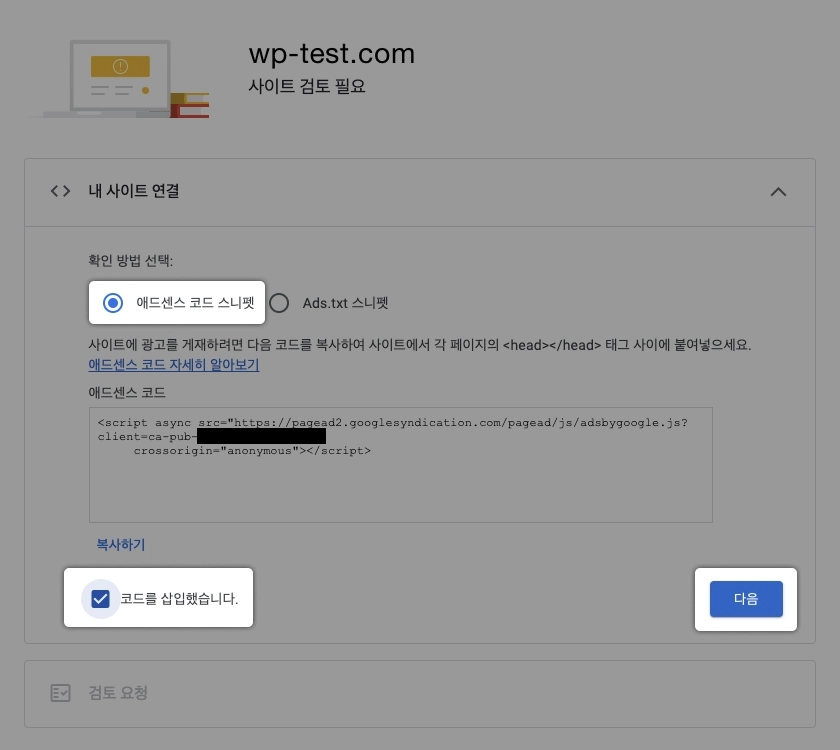
애드센스 코드 스니펫을 선택 하고 아래 ‘코드를 삽입했습니다.’를 체크하고 다음으로 이동합니다.

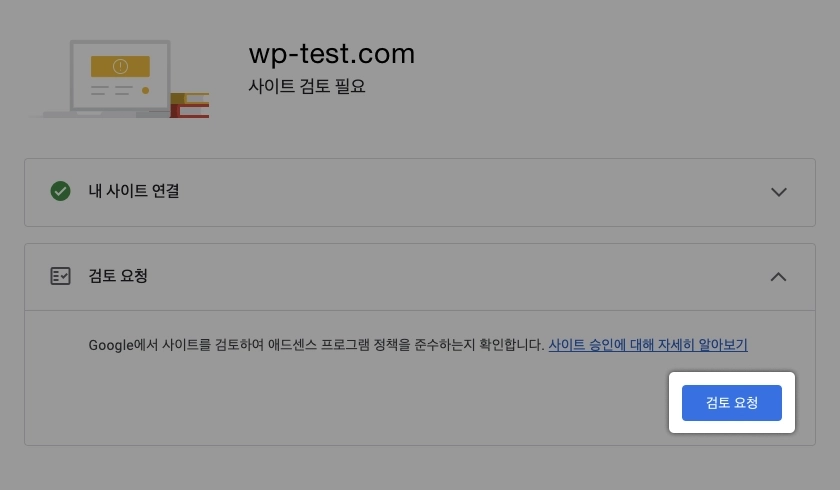
내 사이트에 구글 애드센스 스니펫을 모두 넣었으니 확인을 해달라는 [검토 요청] 을 누릅니다.

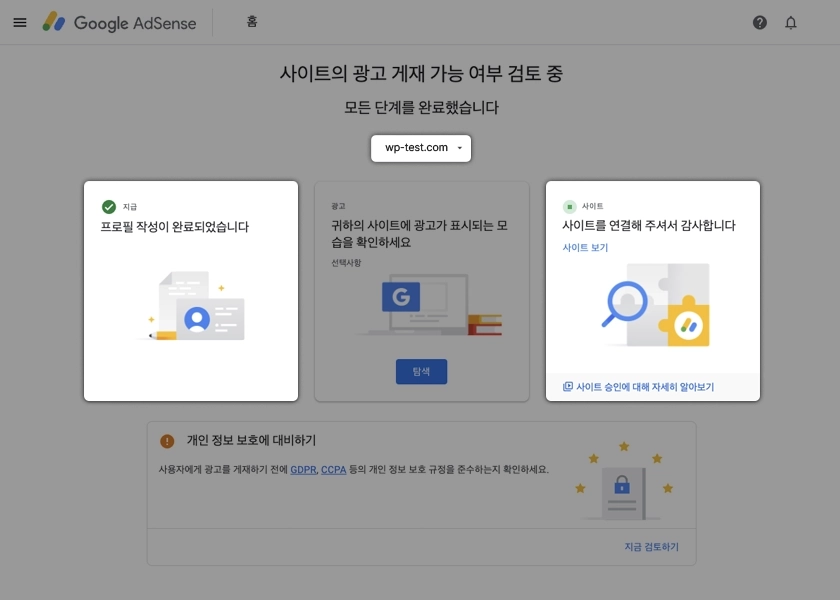
검토 요청이 완료되면 위와 같은 화면이 출력됩니다.

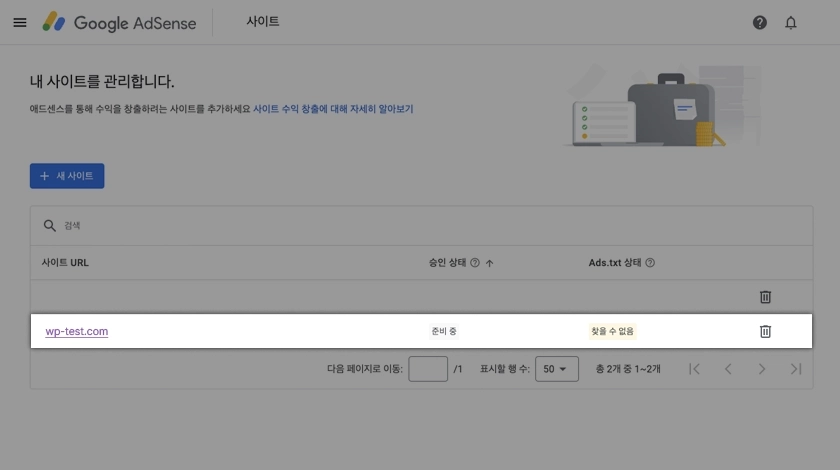
다시 초기 화면으로 이동하면 사이트 URL, 승인 상태, Ads.txt 상태를 볼 수 있습니다. 구글에서 애드센스 심사가 끝나면 해당 내용이 변경되는 것을 확인하실 수 있습니다.
지금까지 워드프레스 블로그에 구글 애드센스를 연결하는 방법을 알아보았습니다.
수고하셨습니다.